PageView滑动视图|PageController调整页面的显示
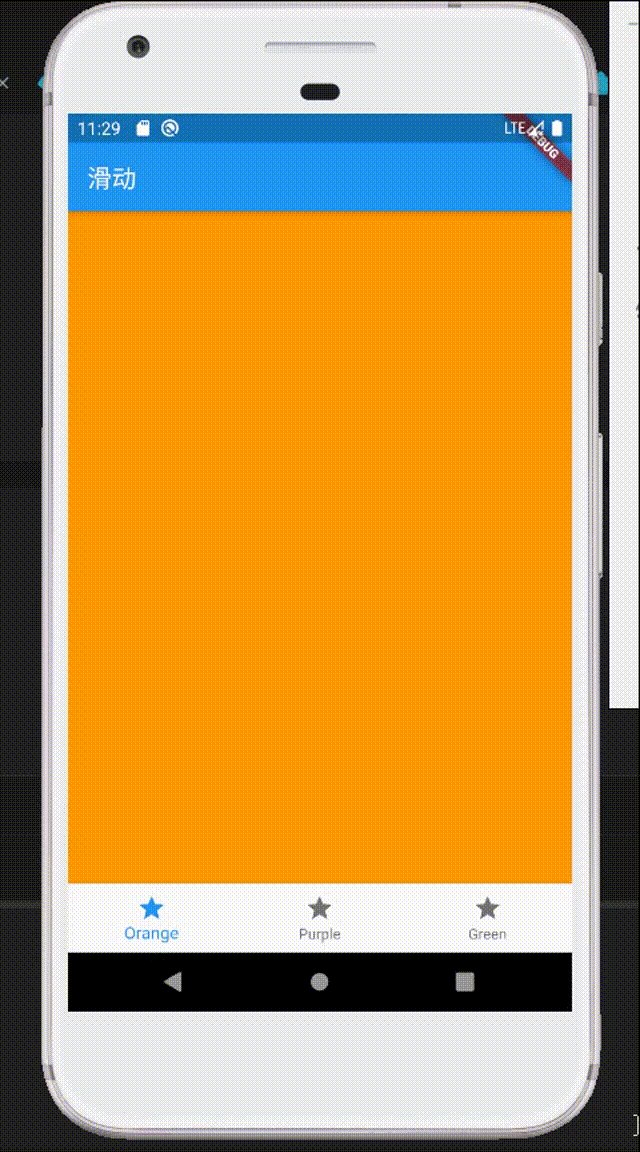
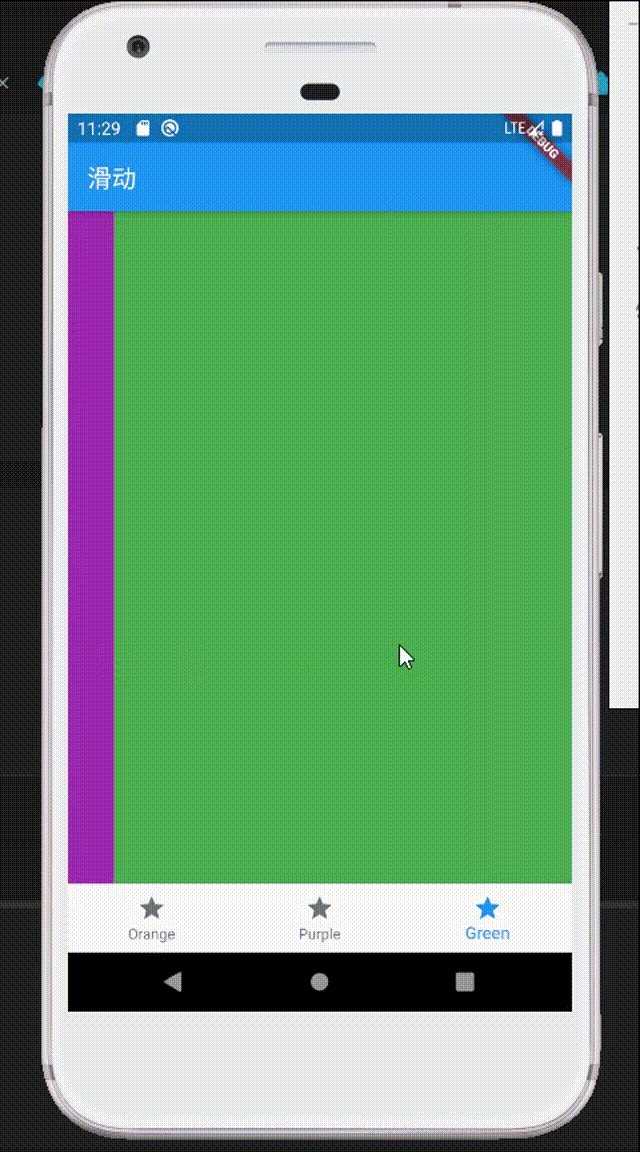
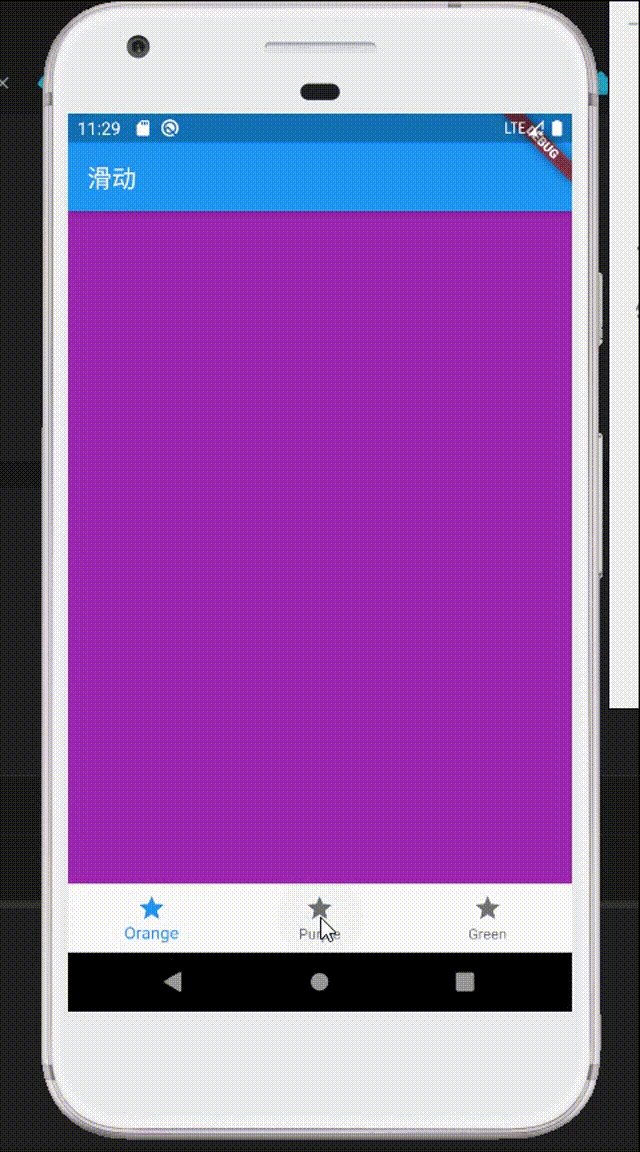
效果

源代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main()=>runApp(MaterialApp(
home: MyApp(),
));
//创建一个PageController,方便使用底部导航栏改变PageView的内容
PageController _pageController = new PageController();
int _curIndex = 0;//当前索引
//纯色页面,用Page类构造函数批量生成
var pages = <Widget>[
Page(Colors.orange),
Page(Colors.purple),
Page(Colors.green)
];
class Page extends StatelessWidget {
Color c;
Page(this.c);
Widget build(BuildContext context) {
return Scaffold(
body: Container(color: c,),
);
}
}
class MyApp extends StatefulWidget {
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("滑动"),
),
//PageView滑动界面 [https://www.jianshu.com/p/036c3b865820]
body: PageView.builder(
controller: _pageController,
itemBuilder: (context,index) => pages[index],
itemCount: pages.length,
//当滑动的时候改变当前索引,并刷新界面
onPageChanged: (index){
setState(() {
_curIndex = index;
});
},
),
//创建底部导航栏
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
title: Text("Orange"),
icon:Icon(Icons.star)
),
BottomNavigationBarItem(
title: Text("Purple"),
icon:Icon(Icons.star)
),
BottomNavigationBarItem(
title: Text("Green"),
icon:Icon(Icons.star)
)
],
currentIndex: _curIndex,
//在导航栏中利用Controller改变PageView
onTap: (index){
_pageController.jumpToPage(index);
}
),
);
}
}