设置状态栏|启动页的布局方式
项目来源:https://github.com/LiveLikeCounter/Flutter-Todolist
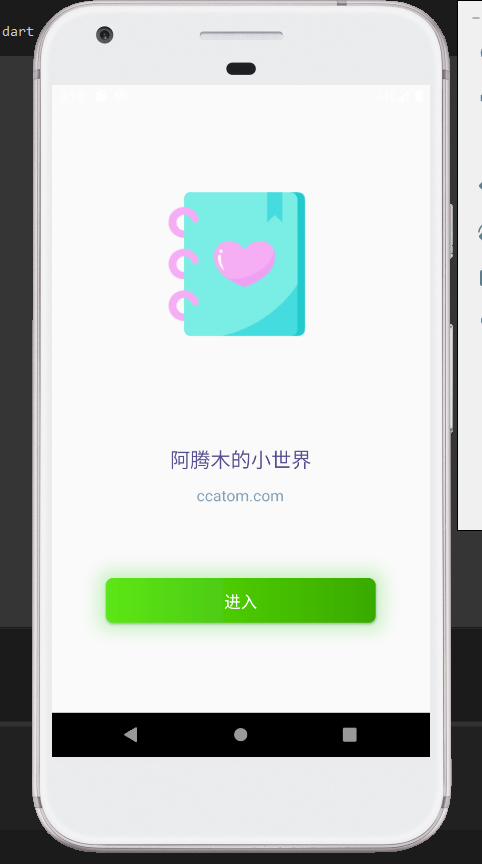
效果

源代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main(){
//设置状态栏
SystemChrome.setSystemUIOverlayStyle(
SystemUiOverlayStyle(
statusBarColor: Colors.transparent//隐藏顶部状态栏
)
);
runApp(MaterialApp(
debugShowCheckedModeBanner: false,//不显示debug横幅
home:MyApp()
));
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
body: Center(//整体居中
child: Container(//Container用来调整宽度
//根据不同的屏幕大小调整Container的宽度
width: MediaQuery.of(context).size.width / 1.2,
child: Column(//垂直布局
children: <Widget>[
Expanded(
flex: 8,//flex调整比例
child: Container(
width: MediaQuery.of(context).size.width/2.5,
child: Image.network("https://cdn.jsdelivr.net/gh/cnatom/images/images/diary.png"),),
),
Expanded(
flex: 3,
child: Column(
children: <Widget>[
Text(
'阿腾木的小世界',
style: TextStyle(
fontSize: 22,
fontWeight: FontWeight.w500,
color: Color.fromRGBO(85, 78, 143, 1)),
),
SizedBox(height: 15),//间距
Text(
'ccatom.com',
style: TextStyle(
fontSize: 17,
fontWeight: FontWeight.w400,
color: Color.fromRGBO(130, 160, 183, 1),
),
),
],
),
),
Expanded(
flex: 1,
child: RaisedButton(
onPressed: () {},
textColor: Colors.white,
padding: const EdgeInsets.all(0.0),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8.0),
),
child: Container(
width: MediaQuery.of(context).size.width / 1.4,
height: 60,
decoration: const BoxDecoration(
gradient: LinearGradient(
colors: <Color>[
Color.fromRGBO(93, 230, 26, 1),
Color.fromRGBO(57, 170, 2, 1),
],
),
borderRadius: BorderRadius.all(
Radius.circular(8.0),
),
boxShadow: [
BoxShadow(
color: Color.fromRGBO(30, 209, 2, 0.24),
blurRadius: 15.0,
spreadRadius: 7.0,
offset: Offset(0.0, 0.0),
),
],
),
padding: const EdgeInsets.fromLTRB(20, 10, 20, 10),
child: Center(
child: Text(
'进入',
style: TextStyle(
fontSize: 18, fontWeight: FontWeight.w500),
),
),
),
),
),
Expanded(
flex: 2,
child: Container(),
)
],
),
)
),
);
}
}