返回页面数据
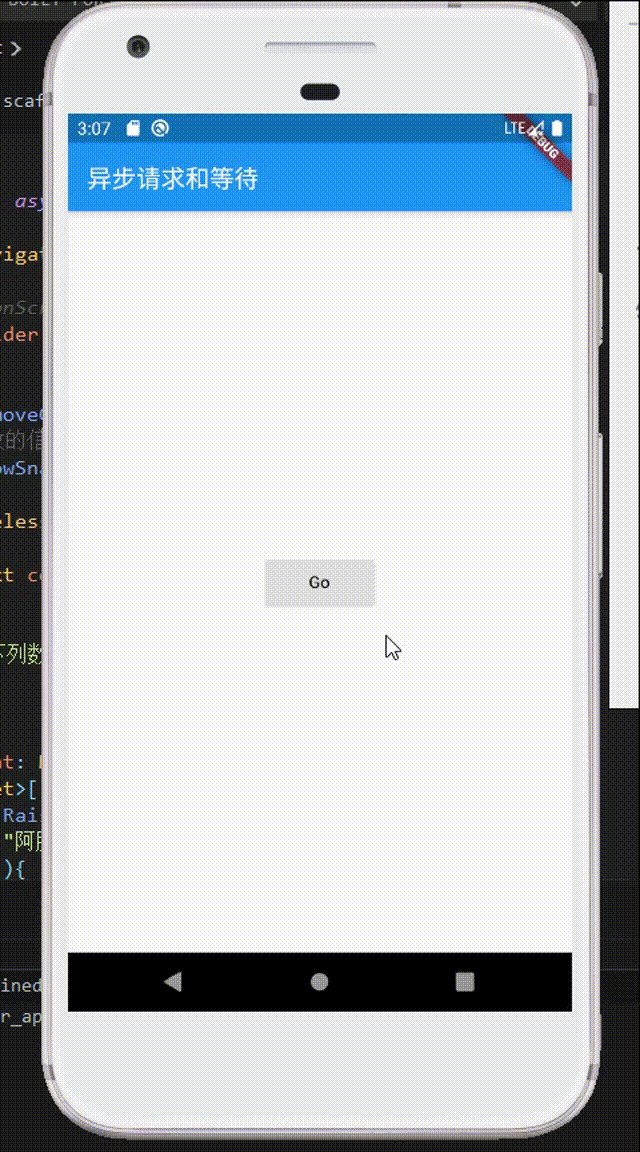
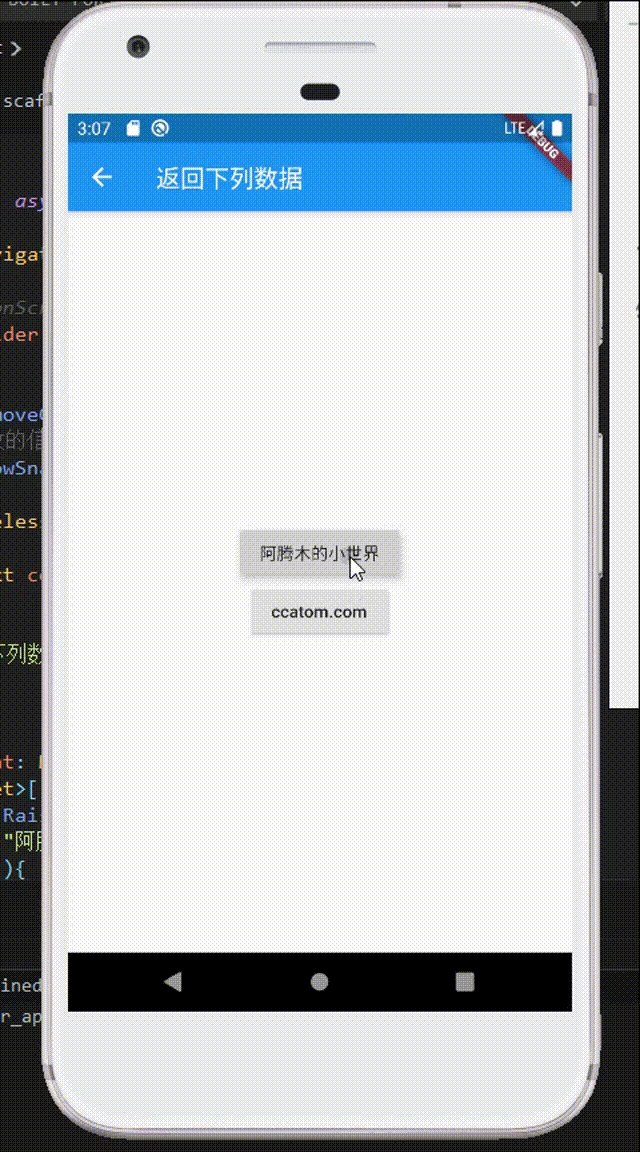
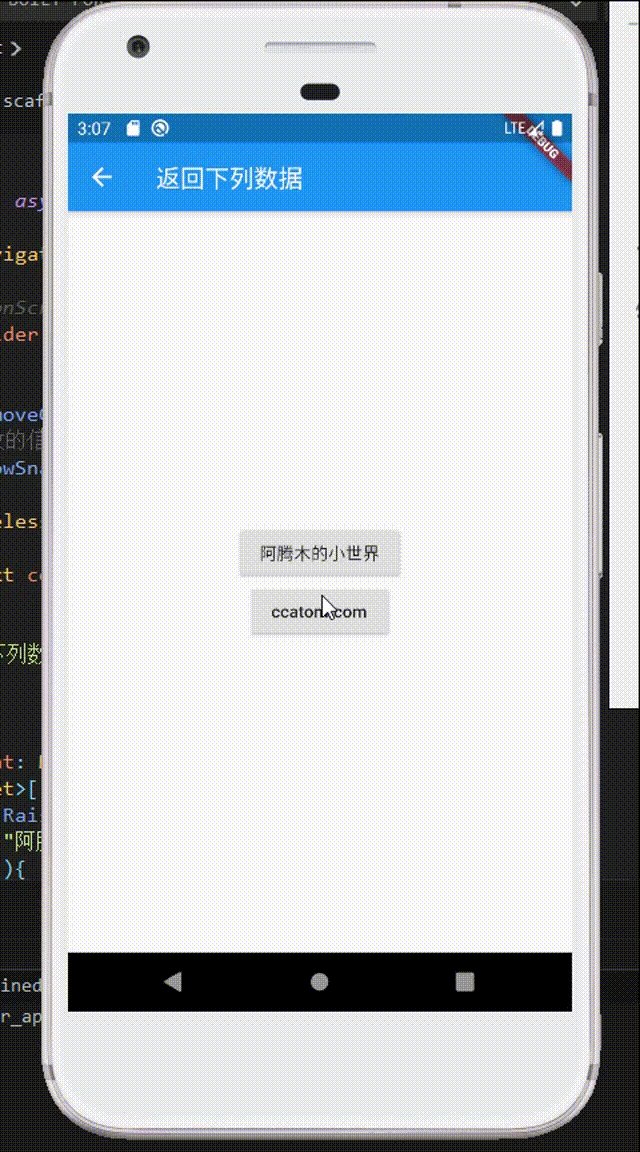
效果

源代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: First(),
));
}
class First extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("异步请求和等待"),
),
body: Center(
child: MyButton()
),
);
}
}
//单独声明按钮,否则SnackBar无效果
class MyButton extends StatelessWidget{
Widget build(BuildContext context) {
// TODO: implement build
return RaisedButton(
child: Text("Go"),
onPressed: (){
_fun(context);
},
);
}
}
_fun(BuildContext context) async {//异步处理
//await与async相伴
final result = await Navigator.push(
context,
// Create the SelectionScreen in the next step.
MaterialPageRoute(builder: (context) => Second()),
);
//移除上一个SnackBar
Scaffold.of(context).removeCurrentSnackBar();
//生成一个SnackBar并把接收的信息展示
Scaffold.of(context).showSnackBar(SnackBar(content: Text("$result"),));
}
class Second extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("返回下列数据"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(child: RaisedButton(
child: Text("阿腾木的小世界"),
onPressed: (){
Navigator.pop(context,'阿腾木的小世界');
},
)),
Center(child: RaisedButton(
child: Text("ccatom.com"),
onPressed: ()=>Navigator.pop(context,"ccatom.com"),
)
)],
),
)
);
}
}