导航参数的传递和接收
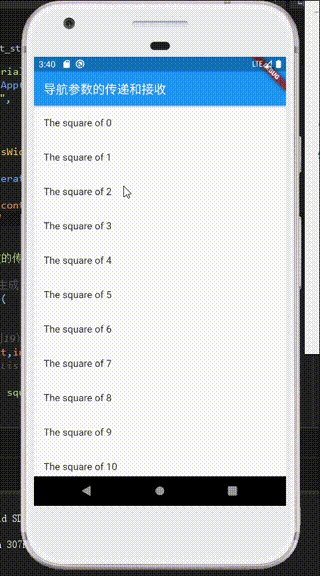
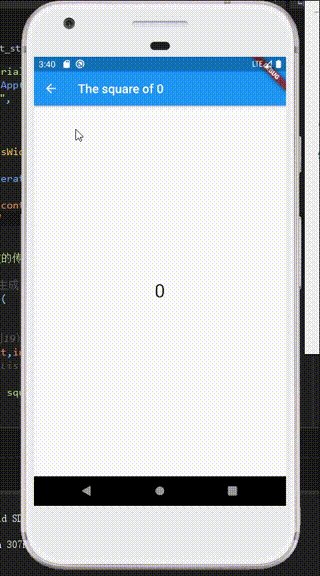
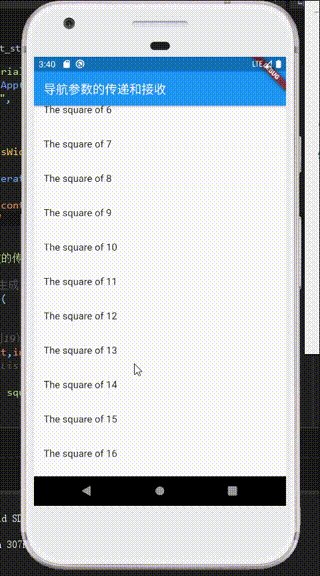
- 效果

- 源代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55import 'package:flutter/material.dart';
void main()=>runApp(MaterialApp(
title: "导航参数的传递和接收",
home: First(),
));
class First extends StatelessWidget{
//生成0-19的列表
List<int> i = new List.generate(20, (m)=>m);
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("导航参数的传递和接收"),
),
//若干列表用builder方法生成
body: ListView.builder(
//列表的数量
itemCount: 20,
//列表生成(index从0到19)
itemBuilder: (context,index){
//每一个列表都是一个ListTile
return ListTile(
title: Text("The square of ${i[index]}"),
//点击ListTile时
onTap: (){
Navigator.push(context, MaterialPageRoute(
//用Second类的构造函数传递参数
builder: (context)=> new Second(temp: i[index],)
));
},
);
},
),
);
}
}
class Second extends StatelessWidget{
//创建临时int对象接收参数
int temp;
//Second用来接收参数的构造函数
Second({Key key,this.temp}):super(key: key);
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("The square of ${temp}"),
),
body: Center(child: Text("${temp*temp}",style: TextStyle(fontSize: 30.0),)),
);
}
}