中看不中用的新手作
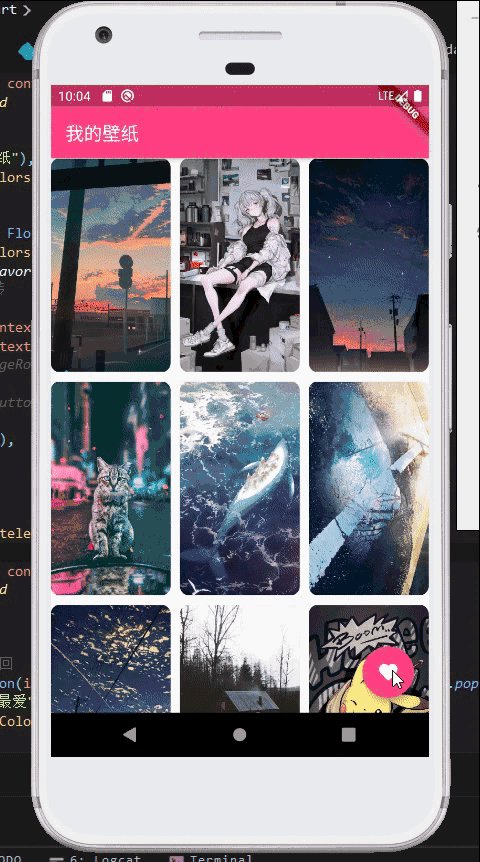
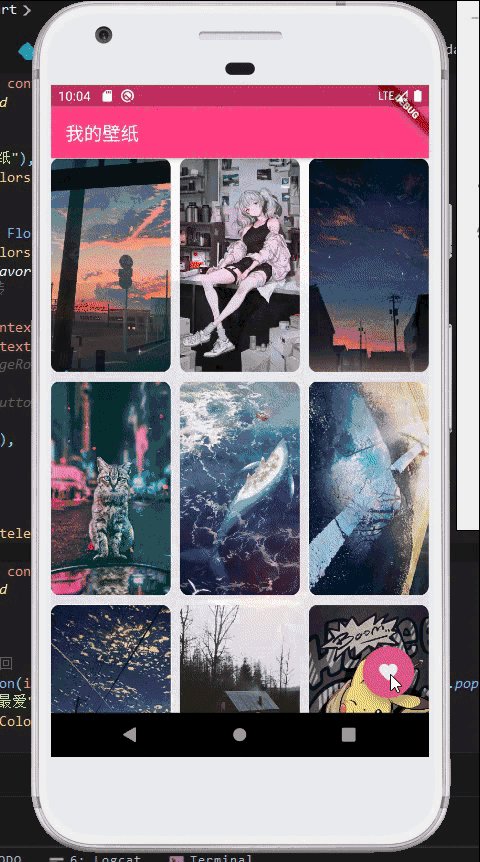
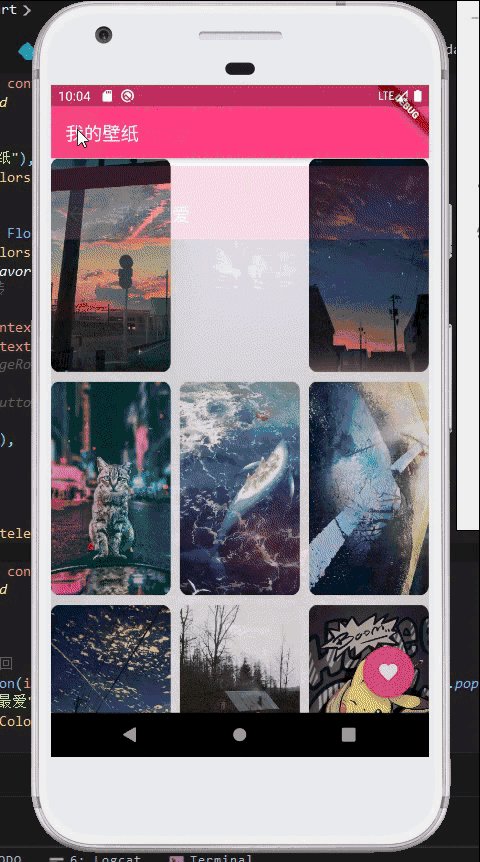
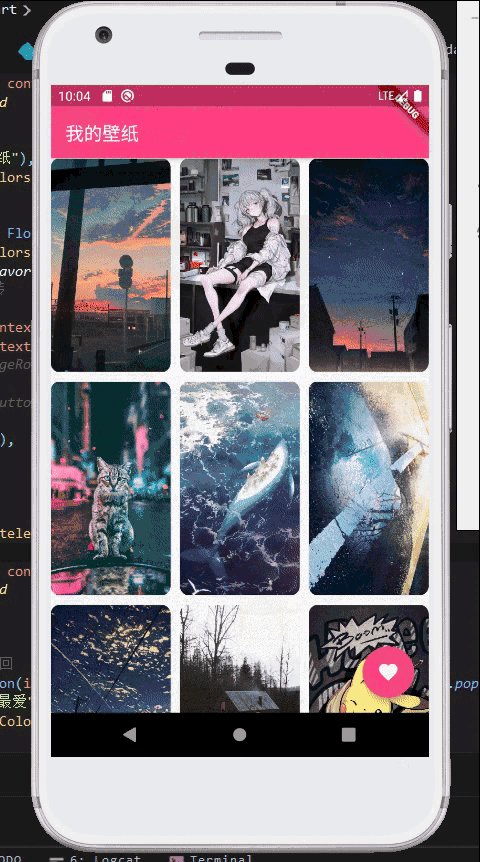
- 效果

- 源代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91import 'package:flutter/material.dart';
//每个壁纸的配置(方便批量处理)
Widget netpic(String str){
return Container(
//BoxDecoration添加圆角图片
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10.0),//弧度值
image: DecorationImage(
image: NetworkImage(str)
)
),
);
}
//用GridView排列壁纸排列
class MyGridView extends StatelessWidget{
Widget build(BuildContext context) {
// TODO: implement build
return GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,//三列
mainAxisSpacing: 10.0,//主轴间距
crossAxisSpacing: 10.0,//幅轴间距
childAspectRatio: 0.56//长宽比
),
children: <Widget>[
netpic("https://cdn.jsdelivr.net/gh/cnatom/images/images/20200125154145.JPG"),
netpic("https://cdn.jsdelivr.net/gh/cnatom/images/images/IMG_4031(20200125-154126).JPG"),
netpic("https://cdn.jsdelivr.net/gh/cnatom/images/images/IMG_4025(20200125-154040).JPG"),
netpic("https://cdn.jsdelivr.net/gh/cnatom/images/images/1F14065D991-4F4C-A2DB-D2996F183A92(20190930-003.JPG"),
netpic("https://cdn.jsdelivr.net/gh/cnatom/images/images/BC058F5D-0A-4764-8276-59F809F3A8FF(20190805-043.JPG"),
netpic("https://cdn.jsdelivr.net/gh/cnatom/images/images/IMG_4030(2020012554121).JPG"),
netpic("https://cdn.jsdelivr.net/gh/cnatom/images/images/IMG_4023(202154029).JPG"),
netpic("https://cdn.jsdelivr.net/gh/cnatom/images/images/E231DF43-98AB-1407A29E3A1B(20190218-090.JPG"),
netpic("https://cdn.jsdelivr.net/gh/cnatom/images/images/IMG_4027(20200125-154058).JPG")
],
);
}
}
//首页
class First extends StatelessWidget{
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text("我的壁纸"),
backgroundColor: Colors.pinkAccent,//应用栏背景页
),
//右下角悬浮按钮
floatingActionButton: FloatingActionButton(
backgroundColor: Colors.pinkAccent,
child: Icon(Icons.favorite),
//Navigator.push跳转
onPressed: (){
Navigator.push(context, new MaterialPageRoute(
builder: (context)=>new Favourite()
));
},
),
//导入壁纸排列
body: new MyGridView(),
);
}
}
//第二页
class Favourite extends StatelessWidget{
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
//应用栏返回按钮
//Navigator.pop返回
leading: IconButton(icon: Icon(Icons.arrow_back), onPressed: (){Navigator.pop(context);}),
title: Text("我的最爱"),
backgroundColor: Colors.pinkAccent,
),
backgroundColor: Colors.black,
body: Center(child: netpic("https://cdn.jsdelivr.net/gh/cnatom/images/images/IMG_1932(20200120-1.JPG"),),
)
;
}
}
//主函数调用
void main(){
runApp(new MaterialApp(
title: "GridView组件",
home: new First(),
));
}