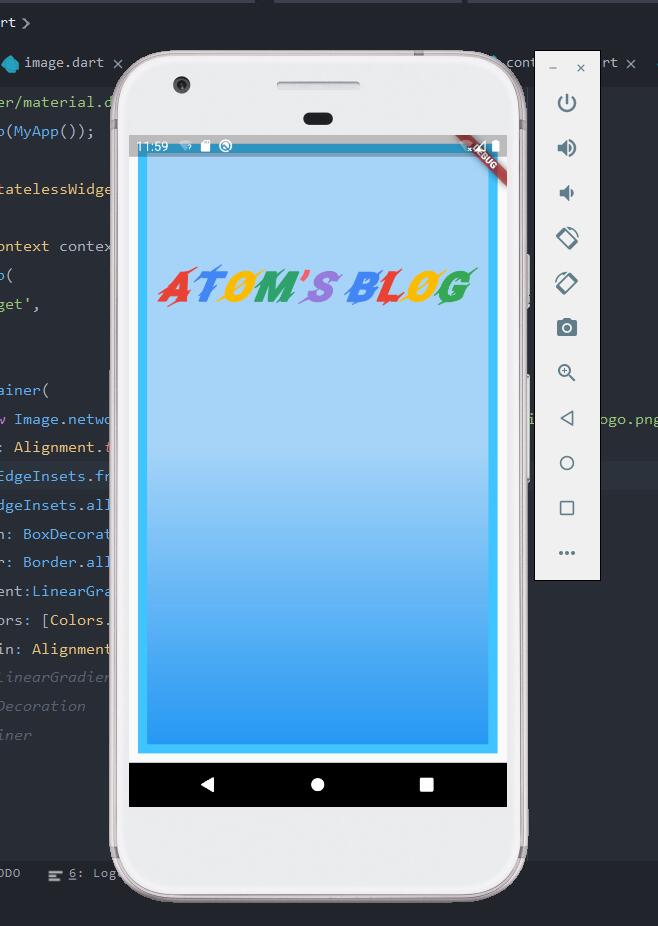
Container容器组件初试
- 效果

- 源代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatelessWidget{
Widget build(BuildContext context ){
return MaterialApp(
title:'Text widget',
home:Scaffold(
body:Center(
child: Container(
child: new Image.network("https://cdn.jsdelivr.net/gh/cnatom/images/images/logo.png"),
alignment: Alignment.topLeft,
padding: EdgeInsets.fromLTRB(0.0, 100.0, 0.0, 0.0),
margin: EdgeInsets.all(10.0),
decoration: BoxDecoration(
border: Border.all(width: 10,color: Colors.lightBlueAccent),
gradient:LinearGradient(
colors: [Colors.blue,Color.fromARGB(100,34,153,244)],
begin: AlignmentDirectional.bottomEnd,
)
),
),
),
)
);
}
}